Performance of Java 2D drawing operations (part 3: image opacity)
February 11, 2019 [Java, Performance, Programming]Series: operations, images, opacity
Not because I was enjoying it, I seemed compelled to continue my quest to understand the performance of various Java 2D drawing operations. I'm hoping to make my game Rabbit Escape faster, especially on the Raspberry Pi, so you may see another post sometime actually trying this stuff out on a Pi.
But for now, here are the results of my investigation into how different patterns of opacity in images affects rendering performance.
You can find the code here: gitlab.com/andybalaam/java-2d-performance.
Results
- Images with partially-opaque pixels are no slower than those with fully-opaque pixels
- Large transparent areas in images are drawn quite quickly, but transparent pixels mixed with non-transparent are slow
Advice
- Still avoid any transparency whenever possible
- It's relatively OK to use large transparent areas on images (e.g. a fixed-size animation where a character moves through the image)
- Don't bother restricting pixels to be either fully transparent or fully opaque - partially-opaque is fine
Opacity patterns in images
Non-transparent images drew at 76 FPS, and transparent ones dropped to 45 FPS.
I went further into investigating transparency by creating images that were:
- All pixels 50% opacity (34 FPS)
- Half pixels 0% opacity, half 100%, mixed up (34 FPS)
- Double the size of the original image, but the extra area is fully transparent, and the original area is non-transparent (41 FPS)
I concluded that partial-opacity is not important to performance compared with full-opacity, but that large areas of transparency are relatively fast compared with images with complex patterns of transparency and opacity.
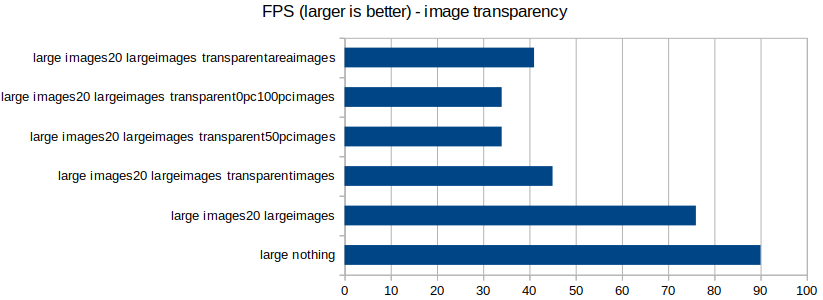
Numbers
Transparency and opacity

| Test | FPS |
|---|---|
| large nothing | 90 |
| large images20 largeimages | 76 |
| large images20 largeimages transparentimages | 45 |
| large images20 largeimages transparent50pcimages | 34 |
| large images20 largeimages transparent0pc100pcimages | 34 |
| large images20 largeimages transparentareaimages | 41 |
Feedback please
Please do get back to me with tips about how to improve the performance of my experimental code.
Feel free to log issues, make merge requests or add comments to the blog post.