Making Smolpxl work on phones and tablets
February 07, 2021 [Games, Smolpxl, Tech]I've added the first features intended to make Smolpxl games work well on touch interfaces like phones and tablets:

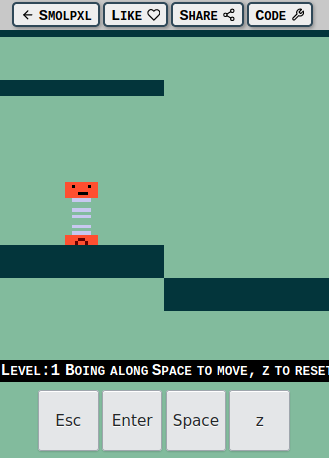
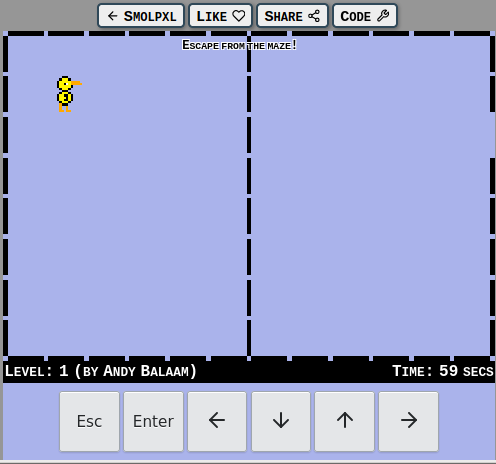
I've added a button bar at the bottom (and moved the navigation buttons to the top).
I'm looking for feedback on this:
- Does it work on your device?
- Are the buttons the right size?
- Do they look ok? If not, how could they look better?
- For games that require arrow keys, do you need them in the normal arrow-keys layout, or is a simple row fine?

If you're writing a game and you want to add buttons like this, you just need to add a single line like this:
game.showControls(["MENU", "SELECT", "BUTTON1", "BUTTON2"]);
or this:
game.showControls(["MENU", "SELECT", "LEFT", "DOWN", "UP", "RIGHT"]);
and they should appear.